在上一篇中,我們學習了如何選擇並指定我們所需的元件並對其進行客製化。本篇我們來將淺談一些CSS基本、又好用的樣式,了解這些屬性,保證能讓您在網頁設計上更加得心應手。
本篇將講解到下列內容:
像素(px)是CSS中用於定義元件尺寸的最基本單位。一個像素即代表螢幕上的一個最小點,通常用於固定尺寸的設計,它的大小不會因其他相對因素而改變,因此在不同的顯示器上都能表現一致。
width:9487px;
height:87px;
百分比(%)是一種相對單位,在CSS中表示元件的尺寸或位置相對於其父元件的百分比。
例如:將寬度設置為50%表示元件的寬度,將等於其父元件寬度的一半。用百分比做為設計時使用的單位,能使其適應不同大小的容器或實現響應式設計(RWD)。
width:100%;
height:10%;
vw(視窗寬度)和vh(視窗高度)是CSS中的相對單位,該單位是基於瀏覽器的視窗大小來調整元件的尺寸。1vw等於視窗寬度的1%,而1vh等於視窗高度的1%。這使得元件可以根據不同螢幕尺寸實現響應式設計(RWD),保持相對於視窗的比例。
通常在設計滿版的頁面時會使用到,例如:
body {
width:100%;
height:100vh;
}
body {
height:500vh;
}
em & rem在CSS中一種是相對的字體大小。em是每個 子元件 用倍數乘以 父元件 的px值(若無指定則預設為16px)來做變化。而rem則是每個 元件 用倍數乘以 根元件 的px值(預設為16px)。
這使得它們能夠實現相對尺寸,並使元件的大小根據文檔結構和字體大小的變化而調整,有助於建立更具靈活性的設計:
若上述的文字敘述您還是不太懂的話,我們直接來看code:
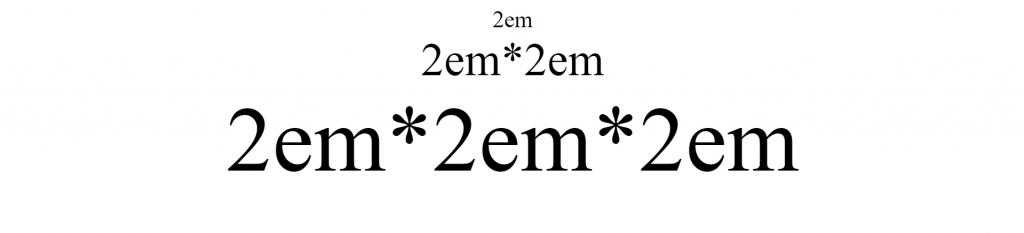
<div style="font-size: 2em;">
2em
<div style="font-size: 2em;">
2em*2em
<div style="font-size: 2em;">
2em*2em*2em
</div>
</div>
</div>

em是根據父元件的大小進行縮放。
網頁預設字體大小為16px ,
而rem也是照著這個規則縮放的,唯一的差別在於它是依 根元件 的大小進行縮放。
範例:
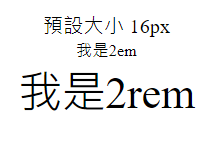
<body style="text-align: center;">
預設大小 16px
<div style="font-size: 5px;">
<!-- 父元件 -->
<div style="font-size: 2em;">我是2em</div>
<div style="font-size: 2rem;">我是2rem</div>
</div>
</body>

上述可見,
想要在網頁上放上背景時,我們可以使用 background-image 來設定背景圖片。
<body style="background-image: url(圖片路徑);"></body>
===========================================================☆
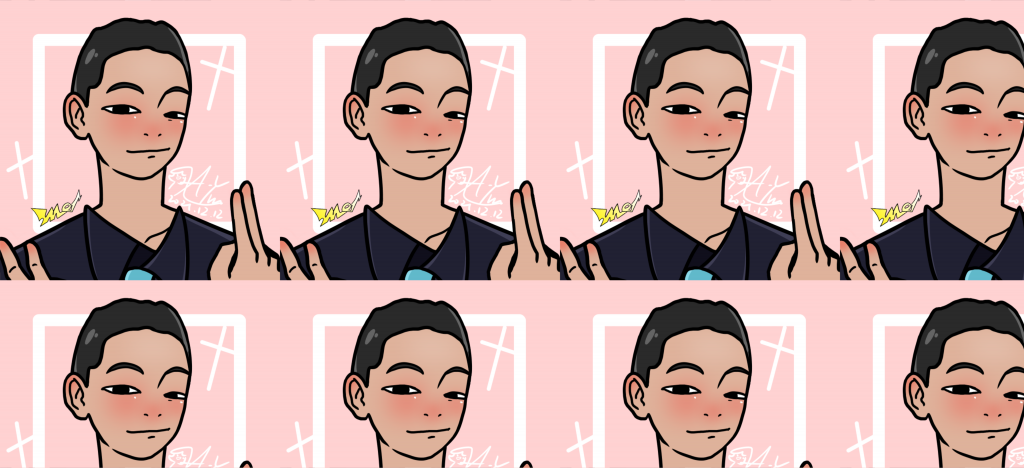
<body style="background-image: url(rex.icon.png);"></body>

因圖片較小,為了填滿背景,圖片會一直重複貼上。
background-repeat:no-repeat 則可讓圖片不重複:
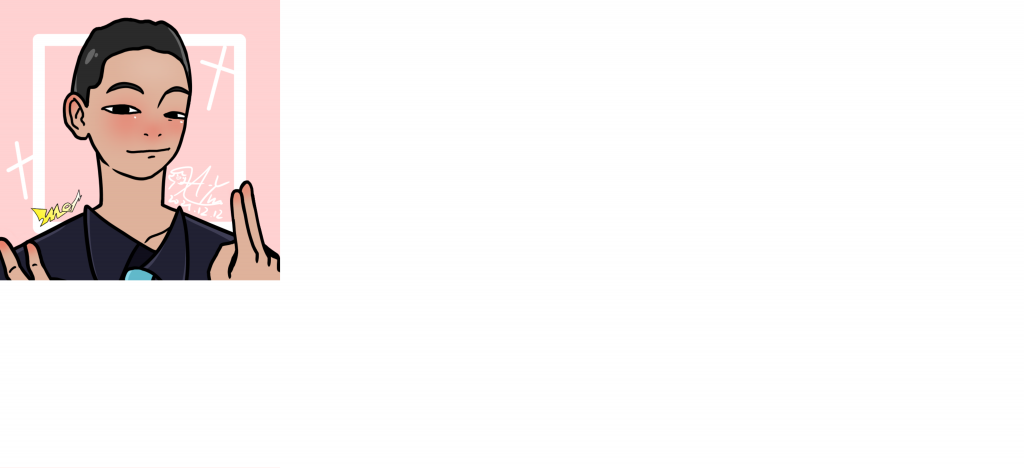
background-attachment:fixed; 可以使圖片固定。(當頁面往下滑時,圖片不會移動)background-size:cover; 可以讓圖片完整的包覆整個網頁。
background-position:center; 可以讓圖片置中。
後續再自行調整尺寸,就能讓背景圖片完美的顯示在網頁內:
<body style="background-image: url(雷克斯.png);
background-repeat:no-repeat;
background-size:cover;
background-position: center;
background-size:50%
height:100vh;">
</body>

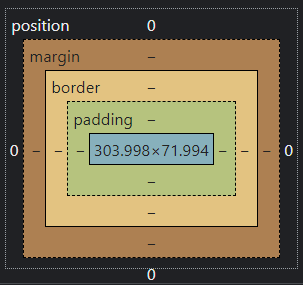
margin(外間距、頁邊)和padding(內間距、填充),這兩個屬性可以用來控制元件之間的距離和元件內容與邊框之間的距離。
通常在設計網頁時,margin和padding的值是依據設計師的規劃來設定的,以達到設計師心目中最佳的視覺效果和使用體驗。

margin 跟 padding的設定雖略有雷同,但都是循著以下範例:
/* 應用到所有的邊 */
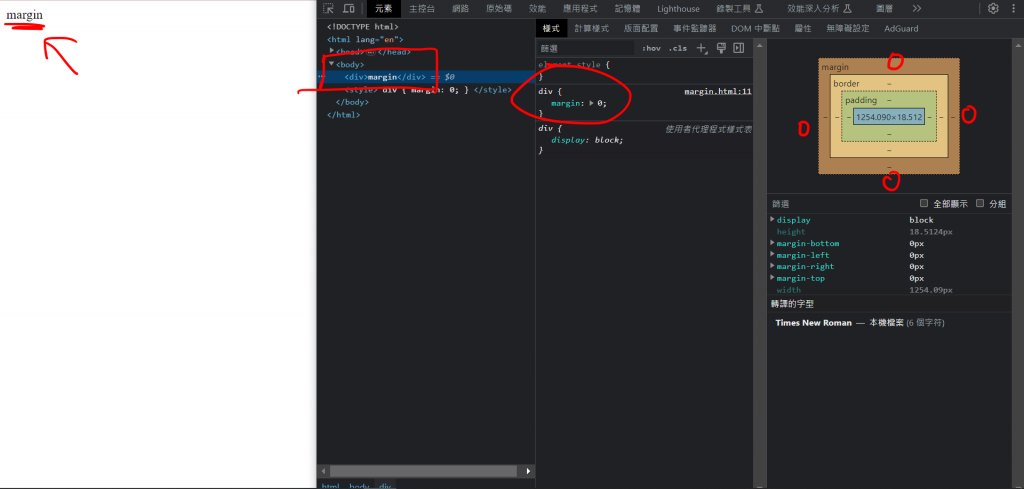
margin:0;
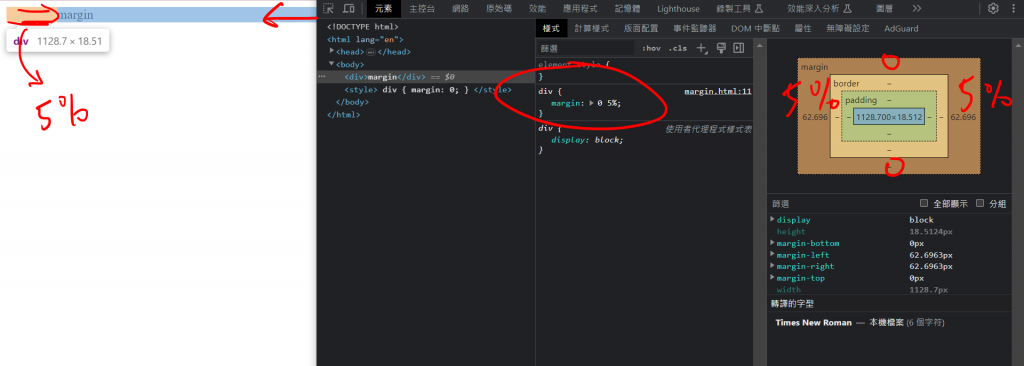
margin:5%;
/* 上下 左右 */
margin:2% 5%;
/* 上 左右 下*/
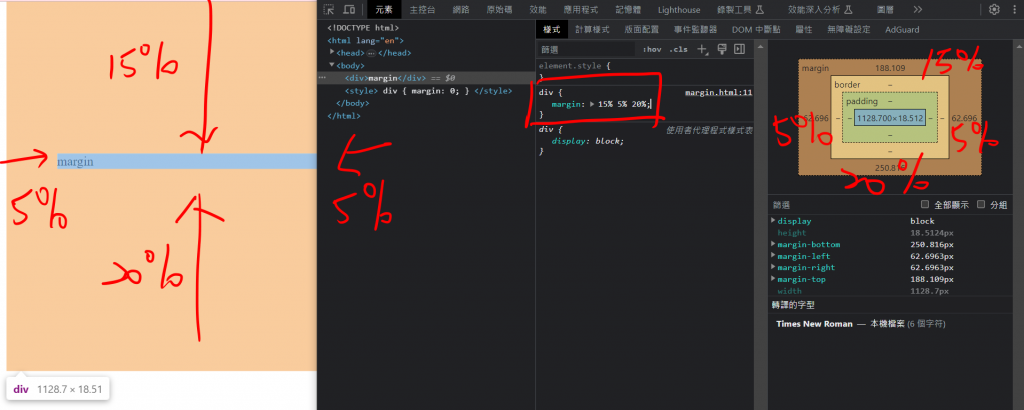
margin:2% 5% 1%;
/* 上 右 下 左 */
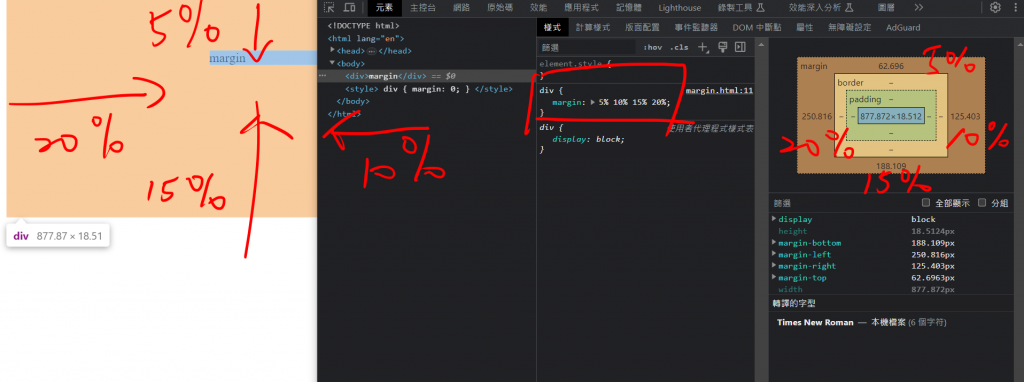
margin:2% 3% 4% 5%;




/* 傳入: 寬度 樣式 顏色 */
border: 1px solid black ;

此樣式時常用於icon或container上,詳情請看範例 :

<button style="
margin-top: 50px;
border:5px solid black;
border-radius: 20px;
width: 100px;
height: 50px;
background-color: unset;
font-weight: bold;">
BUTTON
<button>
在Button元件中,我們做了以下的設置:
margin-top 控制元件與元件(上方)的間距,防止我們的Button與網頁的其他元件黏在一起,這部分的設定因人而異。border 為按鈕設置一個border(邊框)。border-radius 將border改為圓角。width,height 設定按鈕的邊框、高度。background-color 設定按鈕的背景。font-weight 改變文字粗度。
<button style="
margin-top: 50px;
border-radius: 999px;
width: 50px;
height: 50px;
background-color: black;
color: white;
font-weight: bold;
">
O
</button>
border-radius:999px 將border設為圓型的樣式,以實現一個圓形的button。若要設計奇形怪狀的多邊形或不規則的形狀,可以自行研究程式碼去做設計。
下方我們引入mozilla的文檔以實現特殊的圖形:
/* Radius is set for all 4 sides */
border-radius: 10px;
/* top-left-and-bottom-right | top-right-and-bottom-left */
border-radius: 10px 5%;
/* top-left | top-right-and-bottom-left | bottom-right */
border-radius: 2px 4px 2px;
/* top-left | top-right | bottom-right | bottom-left */
border-radius: 1px 0 3px 4px;
/*======================================================================*/
/* (first radius values) / radius */
border-radius: 10px / 20px;
/* (first radius values) / top-left-and-bottom-right | top-right-and-bottom-left */
border-radius: 10px 5% / 20px 30px;
/* (first radius values) / top-left | top-right-and-bottom-left | bottom-right */
border-radius: 10px 5px 2em / 20px 25px 30%;
/* (first radius values) / top-left | top-right | bottom-right | bottom-left */
border-radius: 10px 5% / 20px 25em 30px 35em;
引入自:https://developer.mozilla.org/en-US/docs/Web/CSS/border-radius
但其實我也不會用,haha。這部分就麻煩您自行研究了。
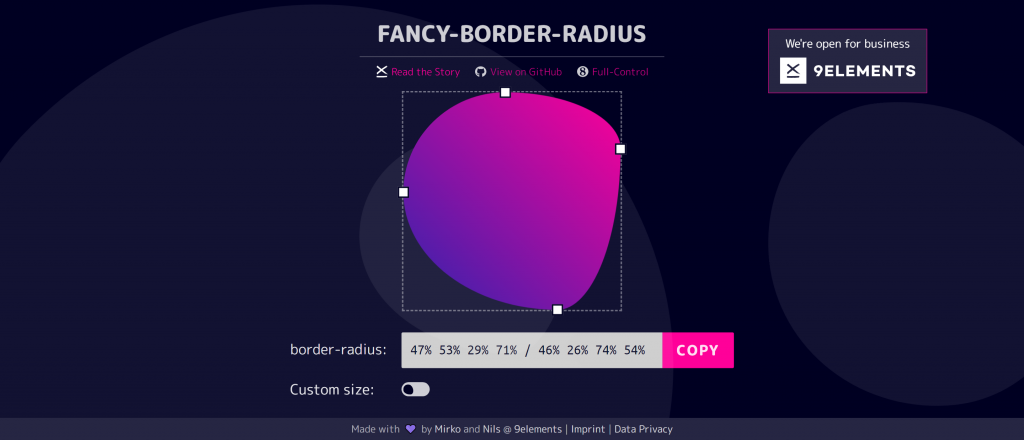
另外,這裡再推薦一個網站,Fancy-Border-Radius,它可用於設計特殊的圓角樣式。
關鍵字 : border radius editor
https://9elements.github.io/fancy-border-radius/

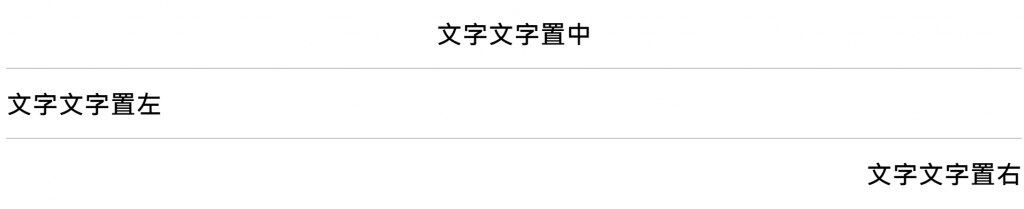
文字置中置左置右
text-align: center;
<h1 style="
text-align: center;
">
文字文字置中
</h1>
text-align: left;
<h1 style="
text-align: left;
">
文字文字置左
</h1>
text-align: right;
<h1 style="
text-align: right;
">
文字文字置右
</h1>

在學習使用字體的方式前,我們要先了解自訂義字體的運作方式:
自訂義字體
如果您有著喜歡的字體的ttf、otf…等字體檔案,您可以把這些檔案引入進你的網頁中:

@font-face {
font-family: "自定義字體名字";
src: url("字體路徑");
}
使用字體的方法
若要使用您已經設置好的自訂義字體,使用方式則如下:
font-family:"family-name",generic-name,generic-name;
這邊淺略介紹一些generic-name:

除了上述三者以外,generic-name還有許多種類,若您對此深感興趣,網路上還有許多資料喔!
.statement{
font-family:'Noto Serif TC', sans-serif,'Cinzel', serif;
font-size:22px;
font-weight: normal;
color:black;
text-align: center;
}
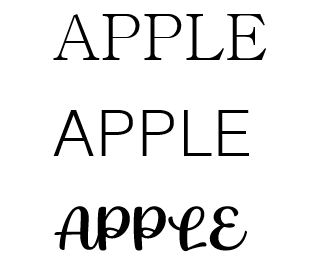
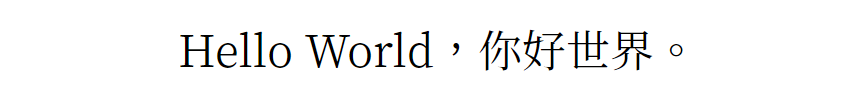
而上述的程式碼範例,我們在第一個family-name放上了喜歡的中文字體,後面的備案選用serif。
第二個family-name則是放上了喜歡的英文字體,後面同樣存放備案,
這樣的樣式可以指定給不同元件,而整體輸出結果就會因應中英文來切換字體:

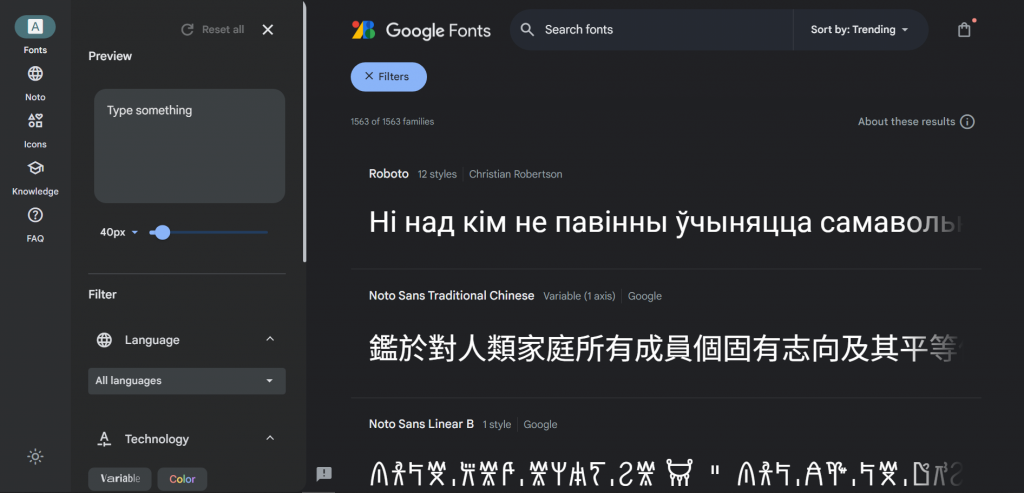
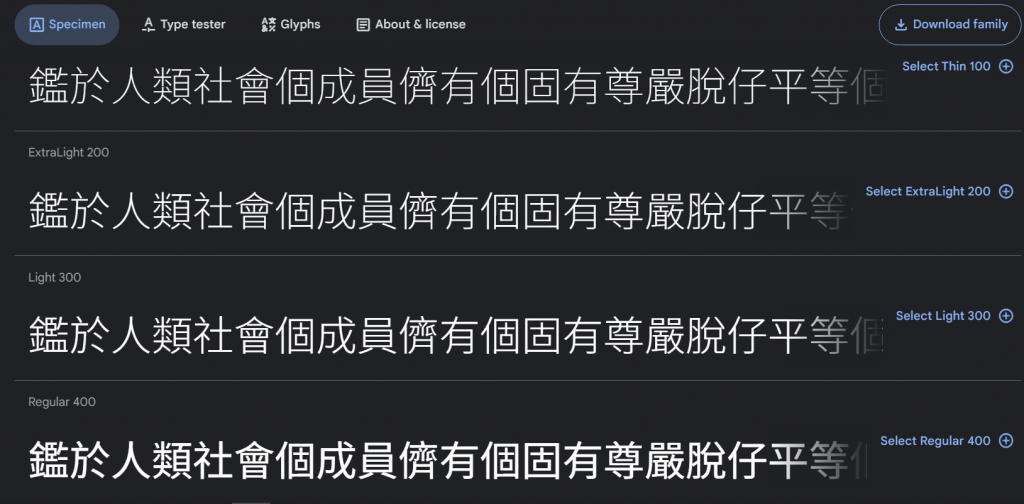
當然,除了下載並引入字體檔案外,我們還可以使用不同的方式──使用Google Fonts來引入!
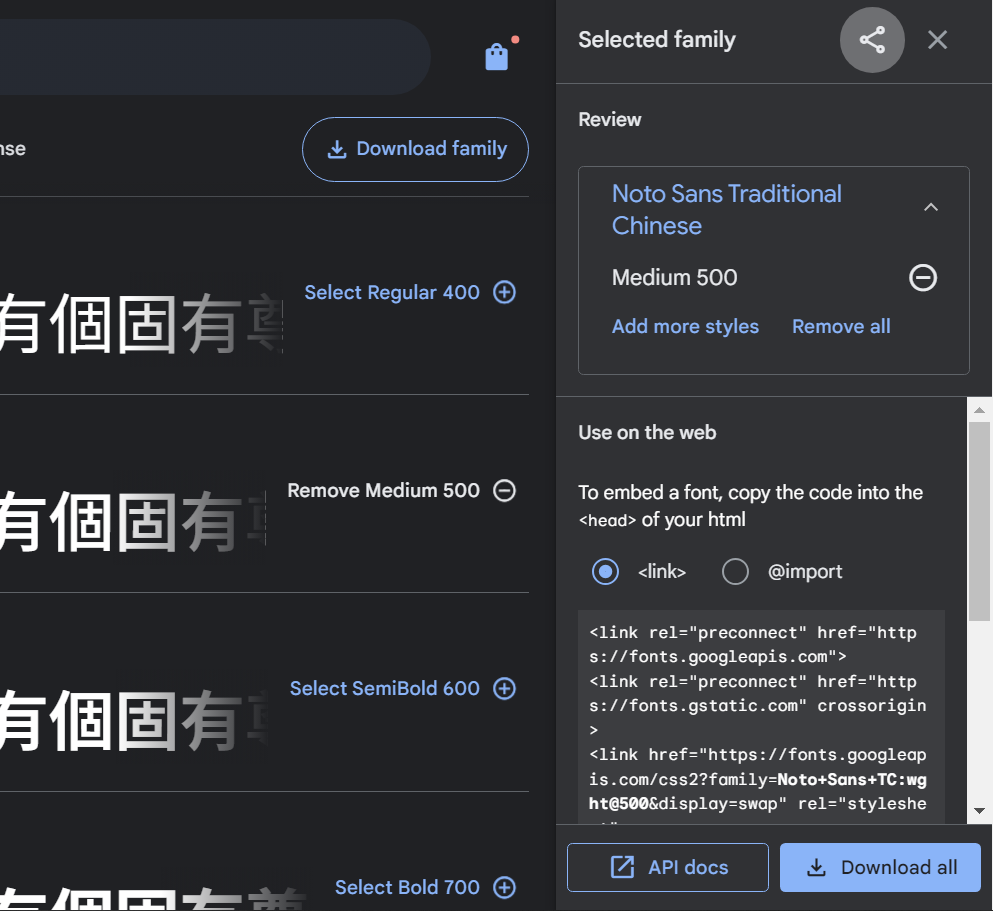
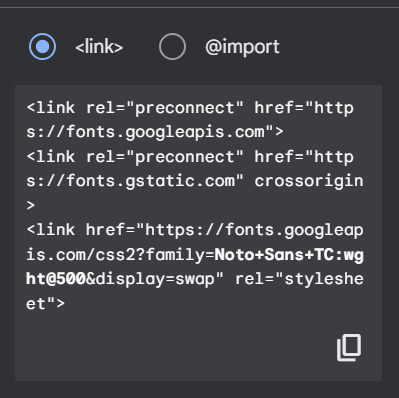
下方會教您如何使用Google Fonts,並且將您所喜愛得漂亮的字體全數引入喔!





<head>
<link href="https://fonts.googleapis.com/css2?family=Cinzel&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+TC&display=swap" rel="stylesheet">
</head>

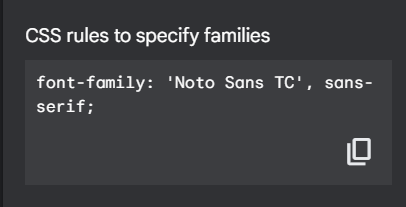
font-family:'Noto Serif TC', sans-serif;
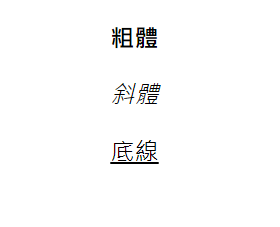
文字效果
font-weight: bold;
font-style: italic;
text-decoration: underline;
<p style="font-weight: bold;">粗體</p>
<p style="font-style: italic;">斜體</p>
<p style="text-decoration: underline;">底線</p>

顏色的選擇,也是我們在設計網頁時,不可或缺的一部分。除了CSS預設的顏色之外,我們還可以使用其他自己喜歡的顏色。
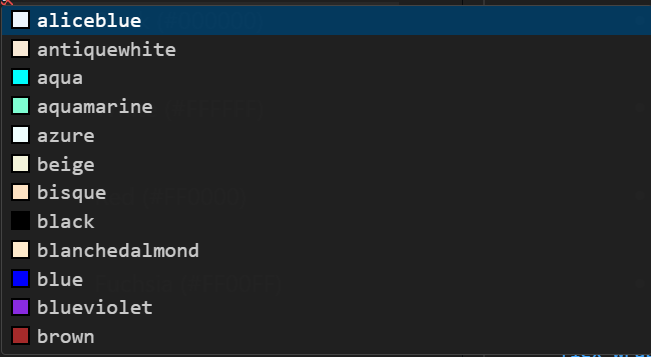
首先,以下要介紹的是部分CSS的預設顏色:
最常用的顏色當屬 red、black、white了。

使用方法:
color:red直接填入CSS的預設顏色。color:#00FFFF填入色碼 ( #000000 )color:rgb(0,0,0,.5)填入三原色色號{rgb 或 rgba(透明度)}可以為所有能添置顏色的元件賦予這些屬性,
如:定義邊框顏色(border-color)、背景顏色(background-color)、字體顏色(color)…等。
color:red;
color:#00FFFF;
color:rgb(0,0,0);
color:rgb(0,0,0,.5);
各式漂亮的效果就產生出來囉!
